ブログテンプレートを変更して様子を見ておりました。欲しい機能が手に入り、いい感じに機能しているのでご紹介します!
ブログのレイアウトを自力でいじりたいけど労力にあわないので諦める
bloggerは広告がなく、さっぱりとした感じがいいのですが、
他社のブログのような機能、表示が欲しいとなったらHTMLやらCSSやらをいじらなくてはいけません。 僕には難しすぎて実現不可能です。 前のテンプレートでも少々いじってみましたが、簡単なところしかできない。…時間かかった割に上手くいかないです(>_<) もうブログ引っ越そうかと思いましたが、テンプレートの入手、という技が有るのを知り、もう少し粘ってみることにしました。
日本語対応テンプレートvasterで簡単に機能追加
 海外製のシャレオツなテンプレートもたくさんありますが、英語がよくわからない僕には不安もあり、 またそれを日本語に対応させるのにも苦労せんならんということで、素直に日本語に対応したvasterを使わせてもらいました。 使い方、設定については先人方のブログや開発者さんのところに詳しく乗ってます。そのとおりにしておきました。
海外製のシャレオツなテンプレートもたくさんありますが、英語がよくわからない僕には不安もあり、 またそれを日本語に対応させるのにも苦労せんならんということで、素直に日本語に対応したvasterを使わせてもらいました。 使い方、設定については先人方のブログや開発者さんのところに詳しく乗ってます。そのとおりにしておきました。
・シンプルなblogger日本語テンプレート「Vaster」を作ったので公開していく
・Vasterをダウンロードした後にやるべき初期設定4つ
開発者トーマスイッチさんのサイトより 実際これを設定するだけで僕のほしい機能はほぼ全部入り、ということになりとても満足しています。 レスポンシブデザインになってスマホでもTwitterやAdSenseなどがちゃんと表示してもらえるようになりました。 記事末の関連記事もたくさん表示されて記事を渡り歩くことができるようになりました。 広告配置も改善でき、よりクリックしてもらえるようになったようです。
これからも要調整するところが残ってますが
とはいえこれで完璧!ではないですね。 例えば、モバイル記事サムネイルが、縦長写真だとものすごく巨大になるとか、過去記事のサムネイルが正方形に圧縮されるとか… 今のところは写真の撮り方を横長にすることでとりあえず見れる見た目にしています。 テンプレートの構造が理解できれば、この問題も手の打ちようがあるんでしょう。 あと記事内にAdSenseをはるHTMLの場所が見つけられなくて往生しました。
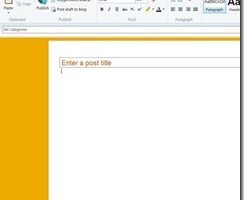
行番号の横にある▼を押すと省略された行が展開するんですね。これはHTML知識の問題(;´・ω・)… いじりやすいように作られているそうですが、今はいじる気力と時間がありませんので、しばらくこのままで、記事を充実させることに集中したいと思います。 HTMLやCSSがさっぱり分かってない僕でもアップロード+αでここまでブログの機能がアップできました! 開発者のトーマスイッチさん、先人のみなさまありがとうございます!
今日のアイテム
こういうの読んで勉強…し…ますか…
ブログランキングに参加しています!
ブログ良くなったね!と思った方はバナークリックお願いします! ![]()
![]()