Open Live Writer(以下OLW)に自作したテーマを読み込んでもらい、編集画面をブログどおりにしていきます! Vasterの構成がどうなっているのか確認していきますね。
Vasterテーマをブラウザから保存して、構成を見てみる
Vasterを適用したブログをブラウザで保存します。このときに、HOMEではなく、記事のページを保存します。編集に必要なのはHOMEの一覧表示じゃなくて記事のページですからね。 
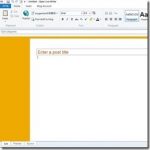
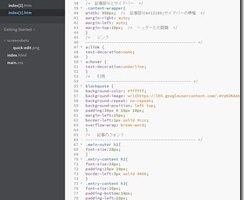
で、保存したHTMLデータをテキストエディタなどで開き、印刷します。 また見比べる作業…前回のBlogger純正テーマと何が違うのか…どこを削るのか…  Vasterで書かれた記事のタイトルと、本文をそれぞれ…{post-title}と{post-body}に置き換えればいいみたいです。 最初の写真のように、仮記事のタイトルと本文を何か入れておいて、それをページ保存すれば修正箇所がすぐわかります。 早速書き換えてみて、OLWのフォルダに放り込んでみましょう。HTMLと一緒に付随するデータ(フォルダにまとめて入っている)もくっついてきてくれます。 この際にファイル名…HTMLのファイル名を、indexにしておきます。 そしてOLWを開いてみますと! OLWが固まりました! 余計な要素が多すぎるようです。強制終了。不要なHTML記述を削っていきましょうか。 まだ続く!
Vasterで書かれた記事のタイトルと、本文をそれぞれ…{post-title}と{post-body}に置き換えればいいみたいです。 最初の写真のように、仮記事のタイトルと本文を何か入れておいて、それをページ保存すれば修正箇所がすぐわかります。 早速書き換えてみて、OLWのフォルダに放り込んでみましょう。HTMLと一緒に付随するデータ(フォルダにまとめて入っている)もくっついてきてくれます。 この際にファイル名…HTMLのファイル名を、indexにしておきます。 そしてOLWを開いてみますと! OLWが固まりました! 余計な要素が多すぎるようです。強制終了。不要なHTML記述を削っていきましょうか。 まだ続く!
参考にしたサイト
絶対に失敗しないWindows Live Writerの「テーマの更新」方法を探る! Windows Live Writerでのテーマ取得失敗対処とCSSカスタムのTIPS 全てのWindows Live Writer利用者へ、便利な3つのTips 【pc】LiveWriter2011テーマ更新失敗の対処方法
今日の一品
Bloggerはカスタムしやすいのも魅力!らしいですが知識不足なのでなんとも。