Open Live Writer(以下OLW)に自作したテーマを読み込んでもらい、編集画面をブログどおりにしていきます! 不要な部分を削ってOLWが動くようにしていく作業です。
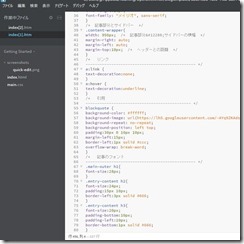
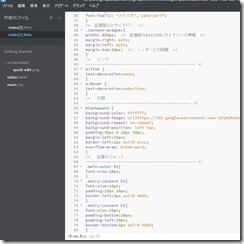
HTMLの不要な記述を削って軽量化。フリーのコードエディタソフトでプレビュー見ながら作業。
なんとか編集画面用の必要要素が見えてきた…感じのするOLW。 これまでダウンロードしてきたデータを見比べ、不要部分を削っていきます。 この作業にはBracketというフリーソフトを使いました! Brackets -オープンソースで開発されているWebアプリ開発向けのコードエディターby窓の杜 これだとchromeと連携して実際表示がどう変わったか、すぐわかるので超便利です。タグが閉じれていない、などのエラーも表示してくれます。 
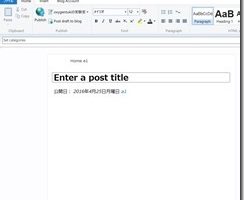
その2で見比べてみた通り、不要と思われるところを削っていきます。 Open Live Writer にVasterのテーマを反映させる方法。その2 編集画面には本文のところだけあればいいので、ヘッダーやサイドバーを削除。 幸いVasterにはここからここまでがヘッダーだよ!とか本文(コンテンツ部分)とかサイドバーだよ!と区切りが書いてあるので見つけやすい。 あとはhttp~などとアドレスが書かれている部分はいらん読み込みを誘発しそうなので削除しました。 本文中なら、タグのリンクを読む記述があるので、リンクのところを削ってただの文字にしておきます。 本文のところはこんな感じ。これ以降はバッサリ削除します。</body></html>で終わるのを忘れないように。  で、出来上がった画面がこちら。
で、出来上がった画面がこちら。  おお~余計なものもなく、ちゃんとHタグ(見出し)もデザイン通りですやん! 続いてプレビュー画面用を作ります。
おお~余計なものもなく、ちゃんとHタグ(見出し)もデザイン通りですやん! 続いてプレビュー画面用を作ります。
プレビュー画面はリッチに…と言いたいところですが諦めました
せっかくプレビューなんだから表示されるとおりにしたいよね、と思って作っていきましたが…めんどくさすぎてやめ! リンクを切っていく作業が面倒なのと、サムネイルの表示がうまくいかない、そして動作が重い、ということで、ヘッダーだけ残してあとは削除しました。 Bracketでプレビューを見ながら、読み込み時間の様子も見ながら、削っていきます。 文章中のアドセンス表示もうまくいきません。諦めました(´・ω・`)。
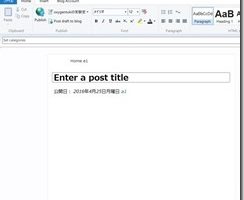
というわけで完成!ちょっと不具合はあるけどね
プレビュー画面が出来上がりました! 
画像の挿入や、リンクもちゃんとできます!  しかしまだ不具合も少しありまして、
しかしまだ不具合も少しありまして、
- 編集とプレビュー、ソース編集の画面を切り替えると、30秒ほど待たされることがある
- OLWで投稿後、Blogger管理画面から修正を行うと、行間が詰まってしまう →OLWから再投稿で直る
- アドセンスの表示ができない
これくらいです。ここまでできたら上出来だろうと思うんで、不具合はいつか時間ができたらやりましょうかね…と言いつつ放置になるでしょう。 とりあえずこれでOLWを使って続けることができます!OLWの操作自体はなかなかに使いやすいので、今後も頑張れそうです。Mac代が浮いたので、何に使おうか考え中(゚∀゚)
参考にしたサイト
絶対に失敗しないWindows Live Writerの「テーマの更新」方法を探る! Windows Live Writerでのテーマ取得失敗対処とCSSカスタムのTIPS 全てのWindows Live Writer利用者へ、便利な3つのTips 【pc】LiveWriter2011テーマ更新失敗の対処方法
今日の一品
X201iもまだまだ行けそうですね!