ブログテーマの取得ができなかったBloggerのテンプレートVasterですが、ようやくやり方を発見しました!  …テーマを自力で作ってそれを読み込ませるんです!
…テーマを自力で作ってそれを読み込ませるんです!
ブログカード形式の homeページだと、テーマ取得機能ではLive Writerに入ってこない
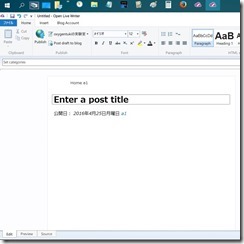
Open Live Writerには、ブログが実際にどう表示されるか確かめながら作成できる機能があります。 ですが!純正外のテンプレートVasterではそれがうまく機能しません。Blogger内のテンプレート(Simpleとか)ならすんなりといきます。 ネット上に対処法がないか調べてみると、特にWordpress界隈で問題になっているようです。 Vasterのような「ブログカード」が並ぶページがHOMEだと、Wordpressでも取得ができないそうです。 試しにテーマ取得機能でやってみてもこのとおり。
#blogger プレビューもこのとおり(´・ω・`) #openlivewriter oxygentukiさん(@oxygentuki)が投稿した写真 – 2016 4月 24 7:46午後 PDT
テーマのデータを作って読み込ませる戦法
Open Live Writer (以下OLW)に何が何でも取得させてやる!と思っていろいろ調べ回りましたが、書かれている意味がさっぱりわからん… とにかくわかったのは、先のHOME画面の件と、 {post-title}と{post-body}がテーマのHTML内に無いと取得できない ということ。 で、OLWがどのようテーマを使って動作しているのか見ていくと、 記事編集用のHTMLページを生成して、それを読み込んでいる ということなので、{post-title}と{post-body}を含んだページのデータを自作して読み込んでもらうことにしました。 続く!
参考にしたサイト
絶対に失敗しないWindows Live Writerの「テーマの更新」方法を探る! Windows Live Writerでのテーマ取得失敗対処とCSSカスタムのTIPS 全てのWindows Live Writer利用者へ、便利な3つのTips
今日の一品
今日のinstagram
#blogger プレビューもこのとおり(´・ω・`) #openlivewriter oxygentukiさん(@oxygentuki)が投稿した写真 – 2016 4月 24 7:46午後 PDT