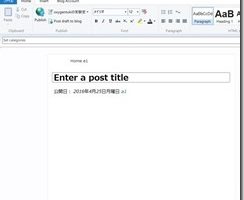
Open Live Writer(以下OLW)に自作したテーマを読み込んでもらい、編集画面をブログどおりにしていきます!
まずはどうすればいいのか調査。
テーマ取得したものとブラウザから保存したものの違いを調べる
これからテーマ用のデータを作っていくのですが、一体何がテーマ用データに必要なのかを見極めるために、編集画面用、プレビュー用、ブラウザでの表示のそれぞれを見比べてみることにしました。
いろいろ実験するための仮のブログを新しく作って、そこのデータを使ってテーマをいじってみます。
まず、blogger純正テーマにして、これをOLWでテーマ取得します。 
この取得したデータは、以下に入っています。
C:ユーザー/(ユーザー名)/AppData/Roaming/OpenLiveWriter/blogtemplates/(文字列)
AppDataは隠しファイルです。フォルダの表示をお忘れなく。ちなみに上記アドレスはWindows10です。7やVistaはちょっと違うかも。
この超長い文字列フォルダの中にある、htmファイルが必要なやつです。index.htmとindex[1].htmてのがあるのですが、それぞれ編集用画面と、プレビュー画面のデータです。
まずはこの二つのhtmを見比べてみます。
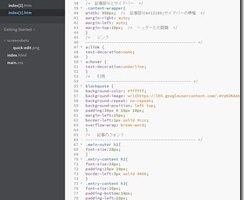
テキストエディタで印刷して、並べて… 
※写真はイメージです。これはCSS記述の部分。
比べてみると、やっぱり編集画面用のほうがいろいろと少ない。できるだけ要素は少なくして、軽く動作してくれるようにしたいものです。
見比べて目立つのは、タイトルと本文の記述…{post-title}と{post-body}のところ…以降がバッサリ無くなっているとこですね。</div></body></html>とかの終わりのタグがちゃんと書いてあればいいようです。 そして、Blogger純正のテンプレートにはしっかりと{post-title}と{post-body}があります!
長くなってきたので続く!
参考にしたサイト
絶対に失敗しないWindows Live Writerの「テーマの更新」方法を探る!
Windows Live Writerでのテーマ取得失敗対処とCSSカスタムのTIPS
全てのWindows Live Writer利用者へ、便利な3つのTips
【pc】LiveWriter2011テーマ更新失敗の対処方法
今日の一品
プリントアウトも続くといいプリンタが欲しくなりますね…何?限定だと?