「あ、あれ書き足しとこう」と思ってブラウザから過去記事をいじると、行間がなくなってしまうBlogger。 その解決方法は…編集画面を「HTML」にしておくのです!
またOLW+Bloggerか!上手くいかない記事編集作業
OpenLiveWriter(以下OLW)でBloggerに投稿しているoxygentukiでございます。 これまでもいろいろと不具合が多かったOLW+Bloggerですが、まださらに不都合が見つかりまして。 それはせっかく見た目のバランスを考えてOLWから投稿した記事を、管理画面から編集すると改行の間隔が消えてしまうのです。文章をいじっているわけでもない、カテゴリタグを変えたりするだけなのに… やっぱBloggerやめるべか、と思ったのですが、マイナー好きな性分ゆえ、ここに踏みとどまる努力をするに至ったのでございます。
症状…行間が消える=pタグがbrタグに変わる
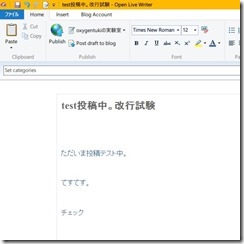
いつものようにOLWから記事を書いて投稿します。  ソース画面を確認すると、改行にはpタグが使われてるのが分かります。
ソース画面を確認すると、改行にはpタグが使われてるのが分かります。  これを投稿すれば、OLWで見たままの間隔で投稿されます。これがOLWのステキなところ。
これを投稿すれば、OLWで見たままの間隔で投稿されます。これがOLWのステキなところ。  「あ、そうだ、記事ラベル(タグ)を変えようっと」と、ブラウザから、Blogger管理画面を開き、ラベルを書き換えて投稿しなおしますと…
「あ、そうだ、記事ラベル(タグ)を変えようっと」と、ブラウザから、Blogger管理画面を開き、ラベルを書き換えて投稿しなおしますと…  ぶきゃ!行間隔が変わってしまった!こんだけの文字数だから見た感じたいしたことないように見えますが、普通の一文が数行ある記事なら、ぎゅうぎゅう詰めでとても見苦しい、暑苦しい文面になってしまいます。 一体何が起こったのかもう一度管理画面から、各記事の「編集」を見ると、
ぶきゃ!行間隔が変わってしまった!こんだけの文字数だから見た感じたいしたことないように見えますが、普通の一文が数行ある記事なら、ぎゅうぎゅう詰めでとても見苦しい、暑苦しい文面になってしまいます。 一体何が起こったのかもう一度管理画面から、各記事の「編集」を見ると、  あれ?タグがpじゃなくて、brになってる?なんで? だから行間が無くなった改行になっちゃったんだね…
あれ?タグがpじゃなくて、brになってる?なんで? だから行間が無くなった改行になっちゃったんだね…
もう一回OLWで取得→改行し直し→やってられるか!
仕方がない、もう一回やり直すか、とOLWの過去投稿をブログから取得してリライトする機能を使って改行を直します。 しかしこれもまたうまく行かない!brタグがくっついてくるので、改行間隔が直りません。 メモ帳に全文コピーしてHTML要素を振り落とし、貼りなおして、改行しなおして… …やってられん! こりゃ最初から一発で記事を作り上げないといけないのか…やっぱりブログ乗り換えかな…と途方に暮れました。 … 諦めて次の記事をアップすべく、OLWで下書きを書いていきます… アップロード後、ふとブラウザの管理画面を開いてみる…え、タグが変わってない!?これはイケるんちゃうか? やった!そのまま成功!原因を探ってみると、次のことが分かりました。
pタグ保存に成功!管理画面の「作成」を「HTML」にしておくだけ
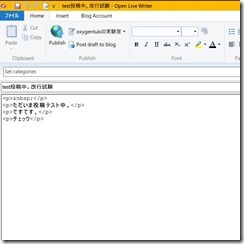
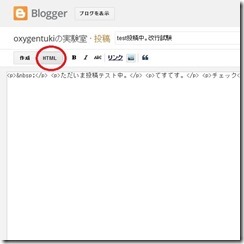
 タグがbrに変化しなかったのは、「編集」画面の表示が「作成」ではなくて「HTML」になっているからでした。 ちょと試してみたところ、次のことが分かりました。
タグがbrに変化しなかったのは、「編集」画面の表示が「作成」ではなくて「HTML」になっているからでした。 ちょと試してみたところ、次のことが分かりました。
●「作成」の状態から「投稿」してしまうとき ●「作成」から「HTML」に表示を切り替えるとき に、pタグがbrタグに変化してしまうようです。
この変化をやめさせる設定も探したのですが見つからず。諦めたら解決しちゃったという…。 このHTML表示は投稿後勝手に切り替わることはなく、設定が保存されています。 次回に使う際には最初から「HTML」表示になっていて、つまり、今後は行間が消える心配なく追記、ラベル編集ができるってことなんです!(/・ω・)/  おおー無事にラベルも後付けできました! そんなこんなで、Bloggerで続けることができそうです。今後ともよろしくお願いいたします。
おおー無事にラベルも後付けできました! そんなこんなで、Bloggerで続けることができそうです。今後ともよろしくお願いいたします。